Auf dieser Seite zeigen wir beispielhaft den Einsatz der zur Erstellung von Inhalten Verfügung stehenden Blöcke / Elemente. Im Text gibt es ein paar den Block betreffende Erklärungen und gleichzeitig ist erkennbar, wie der Block auf der Seite dargestellt wird.
Bilder und Slider im oberen Bereich der Seite
Innerhalb des Bereich für das Titelbild können entweder Einzelbilder (das Beitragsbild) oder alternativ ein Slider-Element angezeigt werden. Innerhalb des Slider-Elements werden dann Artikel aus einer zur Anzeige ausgewählten News-Kategorie angezeigt.
Damit die Artikel innerhalb des Slider-Elements angezeigt werden, muss diesen ein Beitragsbild zugewiesen sein.
Trennerlemente
Diese Elemente (horizontale Linien) können zur Strukturierung des Inhalts verwendet werden.
Überschriften der Hierarchieebene 2 und 3
Zur besseren Strukturierung der anzuzeigenden Inhalte können Überschriften verwendet werden. Die Beitragsüberschrift (oben links unterhalb des Titelbilds) ist die sog. H1 – die Überschrift der Hierarchieebene 1. Innerhalb des Inhalts können die Überschriften H2 und H3 verwendet werden.
Gerade bei langen Texten empfiehlt sich die Strukturierung durch Überschriften. Es fördert den Lesefluss und die Orientierung des Lesers.
Textformatierungen
Verlinkungen können innerhalb des Textes gesetzt werden. Andere Formatierungen können die fette oder kursive Schreibweise des Texts sein.
Verlinkungen in einer Lightbox (überlagernden Ebene) öffnen
Wenn für einen Link festgelegt ist, dass dieser in einem neuen Tab / Fenster öffnen soll und dieser Link gleichzeitig die CSS-Klasse lightbox zugewiesen hat, dann öffnet sich der betreffende Link in einer überlagernden Ebene. Demonstration mit www.sku.de
Die überlagernde Ebene hat den Vorteil, dass der Leser die SKU Webseite nicht verlassen muss. Manche Webseiten unterbinden die Anzeige von Webseiten in dieser Form – dann muss ein klassischer Link verwendet werden, der sich in einem neuen Fenster / Tab öffnet.
Tabellarische Darstellung von Inhalten
Tabellen können verwendet werden, um Inhalte übersichtlich geordnet darzustellen. Eine Beschriftung kann optional vergeben werden.
| Kopfzeile | Kopfzeile | Kopfzeile |
|---|---|---|
| Zeile 1 | Zeile 1 | Zeile 1 |
| Zeile 2 | Zeile 2 | Zeile 2 |
| Zeile 3 | Zeile 3 | |
| Zeile 4 | Zeile 4 | |
| Zeile 5 |
Sortierte und unsortierte Listenelemente
Listenelemente können für Aufzählungen oder ähnliches verwendet werden. Sie können sortiert (Punkt als Listenelement) und unsortiert (Ziffer als Listenelement) sein.
- Fusce faucibus arcu mollis luctus luctus.
- Suspendisse ullamcorper erat non consequat lacinia.
- Proin sit amet nisi a erat sodales interdum quis a ligula.
- Duis dapibus aliquam tellus et congue.
- Sed purus velit, elementum ac auctor et, tempus ac metus.
- Aliquam non blandit neque. Pellentesque rutrum aliquam tristique.
Kategorie-Teaser (am Beispiel der Kategorie Törnberichte)
Innerhalb dieses Blocks können die neuesten Beiträge innerhalb einer Kategorie angezeigt werden. Es werden in Summe fünf Beiträge angezeigt – der neueste Beitrag wird (sofern vorhanden) mit seinem Beitragsbild angezeigt. Zu den weiteren vier Beiträgen wird die Überschrift angezeigt.
Mit dem Link unten rechts kann der Seitenbesucher alle Beiträge der ausgewählten Kategorie anzeigen.
Einzelbilder
Einzelbilder können in der Größe verändert und links- oder rechtsbündig ausgerichtet werden. Auf Wunsch kann die Vergrößerung durch Verlinkung auf die Mediendatei eingeschaltet werden. Das geht über das Link-Symbol in der Kontext-Leiste des Bild-Blocks im WordPress-Editor.
Jetzt folgt noch etwas Blindtext, um den Textfluss um das Bild zu simulieren.
Suspendisse hendrerit leo sit amet libero euismod porttitor. Vestibulum id posuere tortor. Suspendisse accumsan rhoncus metus quis euismod. Aliquam bibendum turpis nec diam tempus elementum. Pellentesque neque sapien, pulvinar et orci tincidunt, dapibus sodales magna. Quisque ultricies fermentum ornare.
Bildergalerien in verschiedenen Darstellungsformen
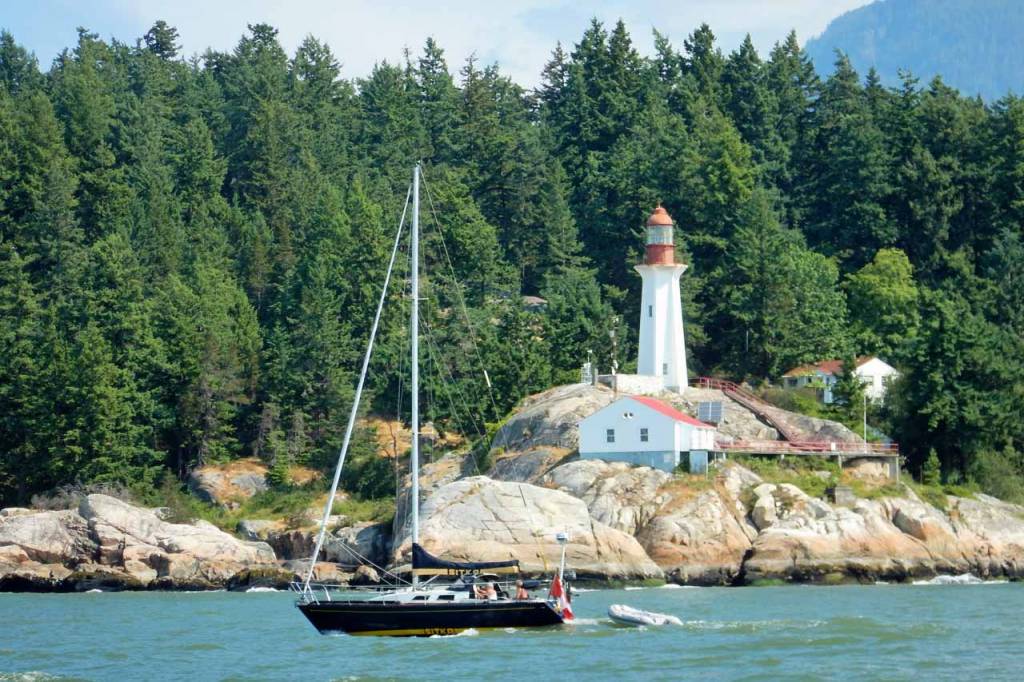
Bildergalerien können drei-, vier-, fünf oder sechsspaltig eingestellt werden und zeigen abhängig davon unterschiedliche Darstellungsformen. Nachfolgend sind alle Darstellungsformen zu sehen mit immer der gleichen Bildauswahl. Zu beachten ist, dass die Darstellung im WordPress-Editor von der Darstellung auf der Seite abweicht.
Die Reihenfolge der Einzelbilder kann bestimmt werden. Nach einer bestimmten Anzahl von Bildern wird die Anzeige von Vorschaubildern beendet und ein Hinweis angezeigt: Weitere Bilder dieser Galerie sind in der Zoom-Ansicht sichtbar … So ist sichergestellt, dass der Seiteninhalt nicht durch sehr lange Galerieblöcke auseinander gerissen wird.
Bildergalerie mit drei Spalten (Anzeige von sechs Bildern)
Anzeige eines größeren Vorschaubilds, das durch weitere kleinere Vorschaubilder umlaufen wird.












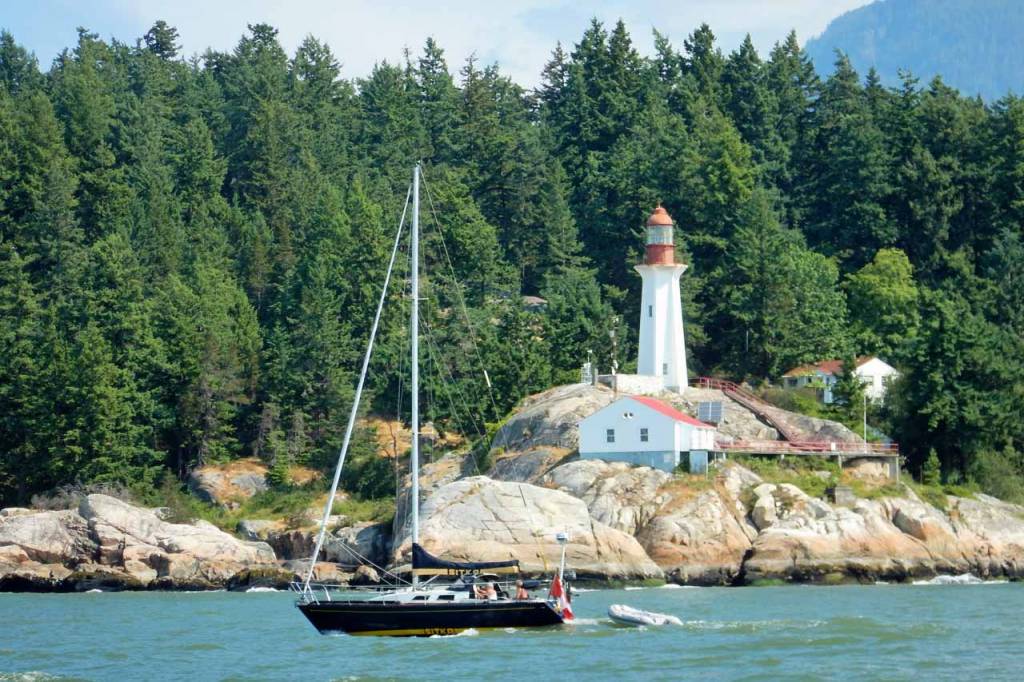
Bildergalerie mit vier Spalten (Anzeige von acht Bildern)
Kompakte Bildergalerie mit Vorschaubildern angeordnet in zwei Zeilen und vier Spalten.












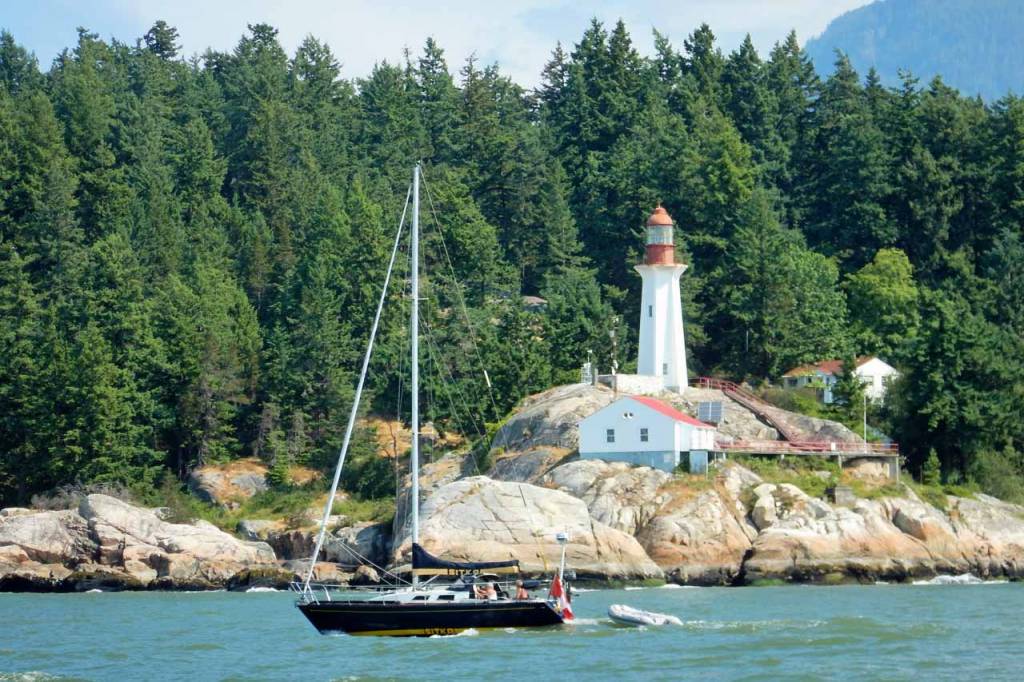
Bildergalerie mit fünf Spalten (Anzeige von sechs Bildern)
Ein größeres Vorschaubild, welches von kleineren Vorschaubildern umlaufen wird.












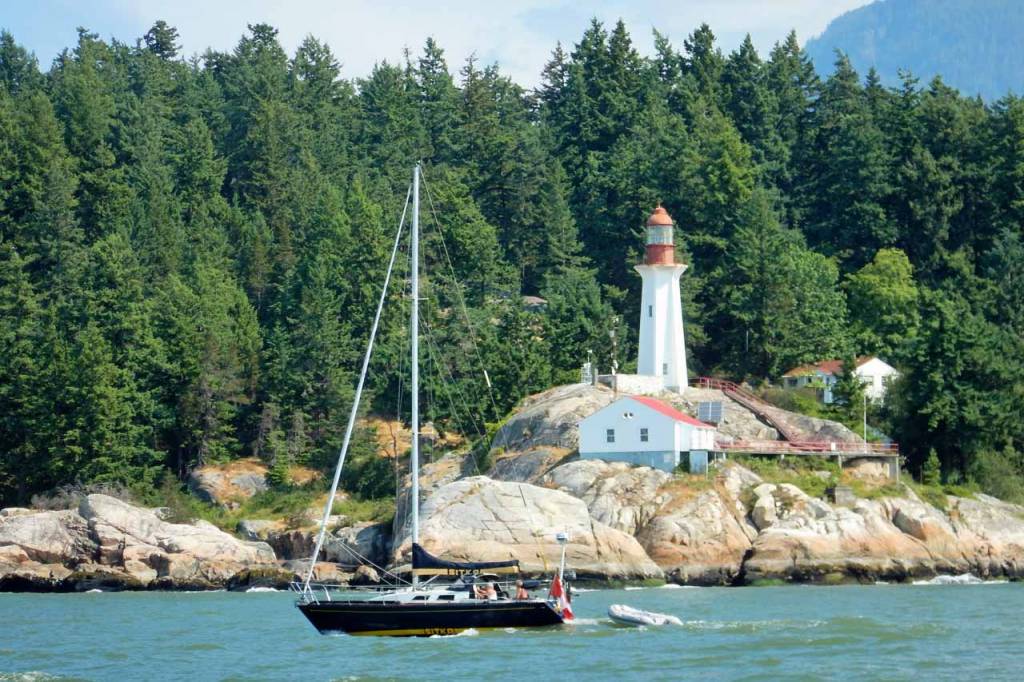
Bildergalerie mit sechs Spalten (Anzeige von sechs Bildern)
Kompakte Bildergalerie mit etwas mehr Abwechslung in der Darstellung der Vorschaubilder.